L’astuce ULTIME de design pour votre blog
Vous avez un blog ? Vous devez mettre en place cette astuce de design. L’essayer c’est l’adopter !

J’ai repris mon métier de développeur Web en 2018. Depuis cette date je parcours la Toile pour me former, principalement sur les blogs de mes pairs, et je retrouve sur beaucoup d’entre eux la même erreur de design qui gâche un peu le confort de lecture de leur contenu.
Je vous donne plus bas mon astuce de design ultime pour améliorer la qualité de lecture de votre blog.
Mais avant je vais faire un tour d’horizon de ce qu’il ne faut pas faire. Pour la suite de cet article je vais prendre en support mon blog.
Ce qu’il ne faut pas faire
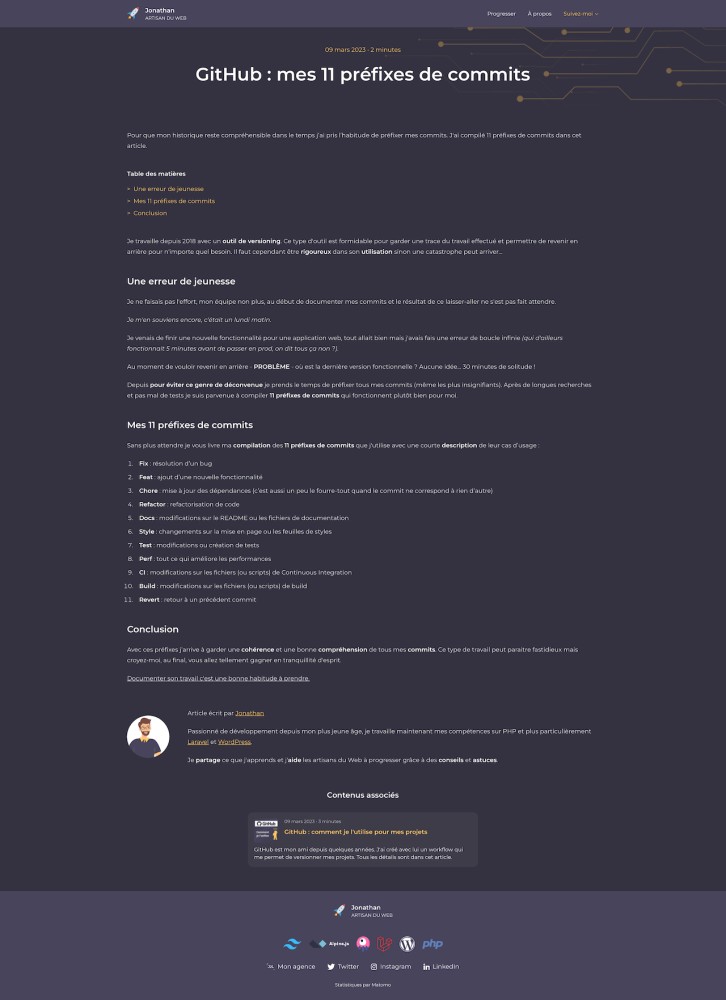
Pour le premier exemple, j’ai ajusté la taille du contenu de la page à celui du header : 1280px.
Il est difficile de parcourir le texte car les lignes sont trop longues. L’oeil n’arrive pas à se fixer sur le contenu. De plus il paraît compressé et cela donne une impression de vide pas du tout agréable.
 Une largeur de page de 1280px
Une largeur de page de 1280px
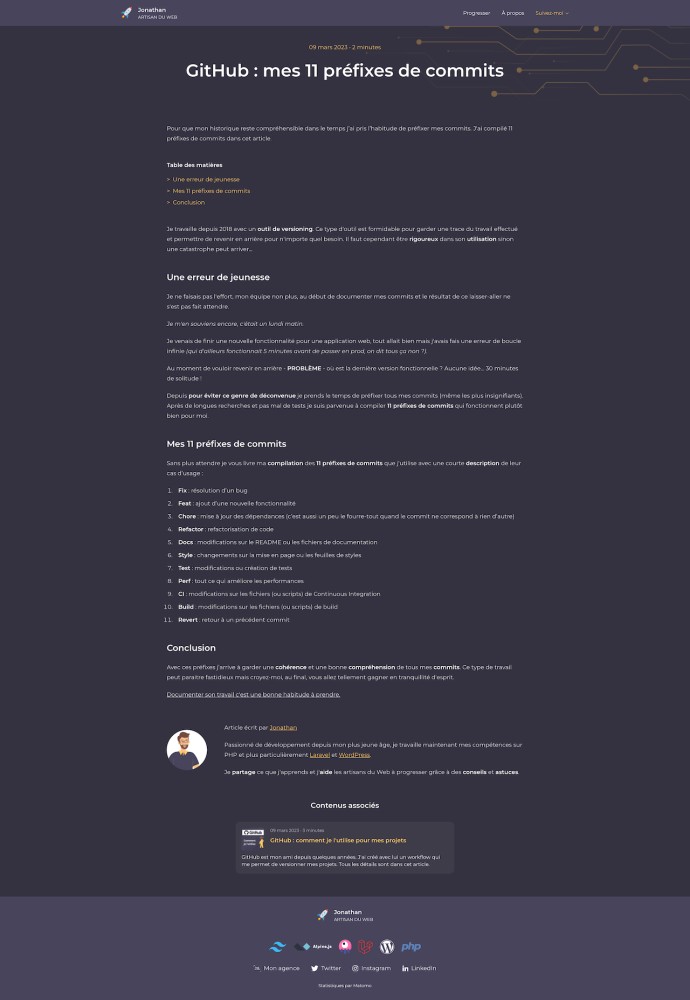
Il est possible d’améliorer le confort de lecture en réduisant la largeur du contenu. Ici je passe le conteneur de texte en 1024px.
C’est déjà mieux non ?
Les lignes sont plus courtes et le texte parait moins ramassé. En revanche j’ai toujours besoin de forcer pour lire une ligne complète.
 Une largeur de page de 1024px
Une largeur de page de 1024px
Mon astuce de design
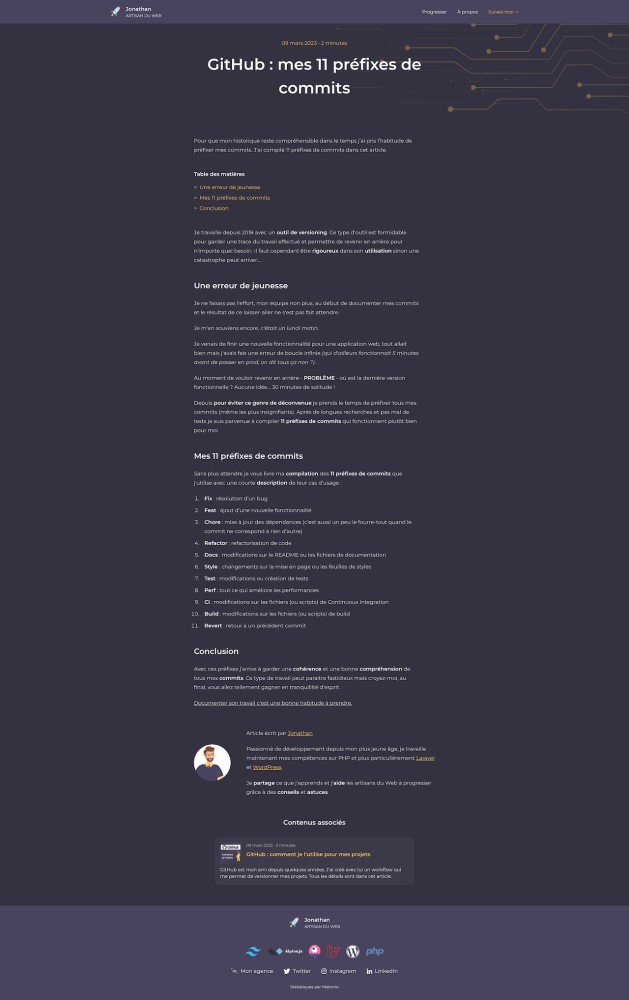
Adaptez la largeur de votre contenu à 768px.
On retrouve un confort de lecture accru, je n’ai quasiment plus besoin de bouger les yeux pour lire le contenu et il parait plus fourni alors que rien n’a changé.
Mon astuce s’appuie sur une information : l’oeil humain n’aime pas parcourir de longue distance pour attraper une information.
La page que vous êtes en train de parcourir dispose de plusieurs largeurs pour ses contenus :
- 1280px pour le header : je laisse de la place au menu et au logo
- 768px pour le contenu : largeur parfaite pour parcourir le contenu sans effort
- 640px pour les articles associés et le footer : peu d’informations donc pas besoin de beaucoup de place
Cette technique permet de faciliter la lecture des différents contenus.
 Une largeur de page de 768px
Une largeur de page de 768px
Le mot de la fin
Cette démonstration fonctionne en version desktop, en version mobile tout le contenu est ajusté à la largeur de l’écran pour faciliter la prise d’information.