J’explique dans cet article pourquoi j’ai choisi Laravel et WordPress comme stack de départ pour le fonctionnement de ce blog.

J’ai décidé en début d’année 2023 de monter un blog pour partager mes connaissances dans les domaines du Web que je pratique au quotidien : développement et webdesign.
Je veux un blog mais comment le créer ? Je vous explique mes choix dans la suite.
Avant de plonger dans le code je dois définir quelle sera la stack technique utilisée pour le projet.
Définition de la stack de départ
Je n’ai pas envie de créer un CMS from-scratch car ce serait trop long et je n’aime pas particulièrement réinventer la roue.
Qui dit blog dit Wordpress. On ne va pas se mentir, malgré la “mauvaise pub” autour de ce CMS, il reste un incontournable pour tous les projets de création d’un blog ou d’un site internet. Il dispose d’une base solide de contributeurs, un catalogue de plugins fournis (avec du bon et du moins bon) et il peut s’adapter à quasiment tous les cas de figure.
Mon choix va donc se porter sur Wordpress mais uniquement pour la partie backend !
En effet il est possible de découpler le backend du frontend sur Wordpress.
Comment ?
Couper la tête de WordPress : extensions
Je ne souhaite pas utiliser le frontend de WordPress sur mon blog, je dois donc limiter son accès aux visiteurs pour éviter les problèmes. Pour y parvenir j’utilise deux extensions :
Headless Mode
Cette extension permet de rediriger tous les visiteurs qui souhaitent accéder à l’URL de votre installation WordPress. Les seuls requêtes autorisées sont celles de l’API REST, l’API GraphQL ou n’importe quel utilisateur connecté qui veut accéder à l’administration.
https://fr.wordpress.org/plugins/headless-mode/
Disable REST API
Pour la plupart des versions de WordPress cette extension va retourner une erreur d’authentification si l’utilisateur n’est pas autorisé à accéder au endpoint.
Information importante : ce plugin n’a pas été mis à jour depuis la version 4.4 de WordPress cependant elle est fonctionnelle sur la version 6 que j’utilise actuellement. Je mettrais à jour cette partie au besoin.
https://wordpress.org/plugins/disable-json-api/
Avec cette configuration je vais pouvoir profiter de la puissance de Wordpress pour la gestion de mes articles en backend.
TALL stack pour le frontend : présentation
Pour la partie frontend j’ai décidé de partir, pour le coup from-scratch, avec mon framework préféré : Laravel. Plus précisément la TALL stack (pour Tailwindcss AlpineJs Livewire Laravel). Un article dédié à la TALL stack est en préparation.
Je l’utilise depuis bientôt 3 ans et c’est un véritable plaisir. Rien ne lui résiste !
Pourquoi Laravel et WordPress
Pour être totalement transparent, c’est la solution que j’ai mise en place en 2022 lors de la refonte du site de mon agence J2L Concept. Il était précédemment propulsé, depuis sa création en 2020, par le CMS Grav (en flat file). Ce CMS ne convenant plus à notre évolution, il fallait une refonte et ce choix du couple Laravel / WordPress est venu assez naturellement.
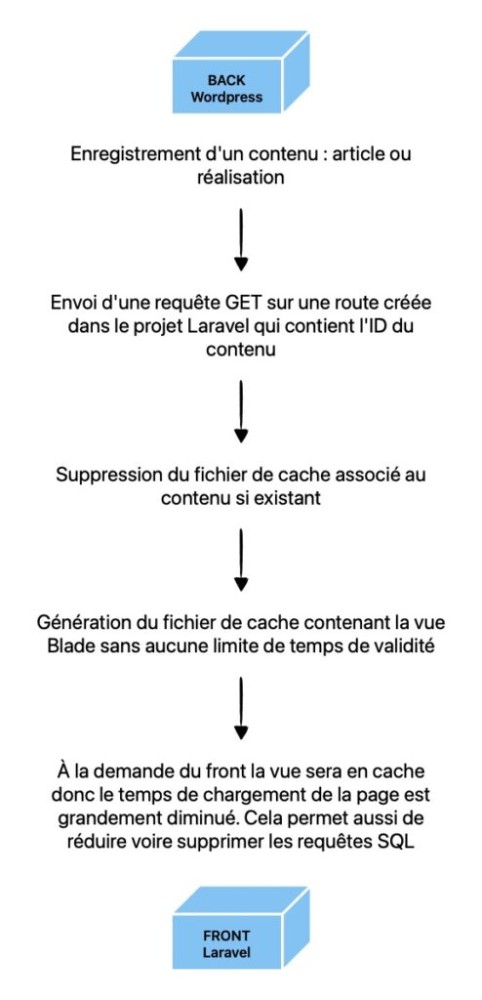
Il nous fallait un backoffice pour gérer nos articles de blog, nos réalisations et nos contenus sans perdre en réactivité en front. Pour y parvenir j’ai mis en place un système de cache sur les vues Blade côté Laravel qui se met à jour à chaque modification sur le backoffice Wordpress.
Je vous explique en très gros comment ça fonctionne sur ce schéma :

Cette prouesse est rendue possible par l’utilisation de Corcel.
Corcel : accéder à la base de données WordPress avec Laravel
Le paquet Corcel est une collection de classes PHP construite au-dessus de l’ORM Eloquent de Laravel et qui donne accès à une interface simple pour se connecter et accéder à la base de données de WordPress.
Vous pouvez donc utiliser WordPress comme CMS pour ajouter des articles ou des Customs Post Types et accéder à ces données grâce à un système de Model.
Après configuration je peux par exemple récupérer tous mes articles publiés en utilisant ce code :
// Je récupère tous les articles publiés$posts = Post::published()->get();Ou encore un article en particulier avec :
// Je récupère l’article avec l’ID 31$post = Post::find(31);Et ensuite afficher son titre dans une vue Blade avec :
// J’affiche le titre de l’article dans ma vue Blade$post->post_title;Plutôt sympa non 😎
Conclusion
Pour conclure je vais donc retenir comme stack de départ pour mon blog :
- Wordpress : pour la partie backend
- Laravel avec la TALL stack : pour la partie frontend





