Découverte : la propriété CSS - all -
Je vous fais découvrir la propriété CSS - all - Comment l’utiliser, son utilité et sa compatibilité avec les navigateurs, tout est dans cet article.

La propriété CSS all permet de réinitialiser toutes les propriétés d’un élément, à l’exception de unicode-bidi, direction, et des propriétés personnalisées, avec leurs valeurs initiales, héritées ou qui proviennent d’une autre couche de la cascade voire d’une autre feuille de style.
Syntaxe
/* Valeurs globales */all: initial;all: inherit;all: unset;all: revert;all: revert-layer;La propriété all est définie avec un des mots-clés globaux de CSS. On notera que la valeur de cette propriété n’a pas d’impact sur les propriétés unicode-bidi, direction, et les propriétés personnalisées.
Valeurs
initial
Toutes les propriétés qui sont définies pour l’élément auquel s’applique all devront prendre leurs valeurs initiales.
inherit
Toutes les propriétés qui sont définies pour l’élément auquel s’applique all devront prendre les valeurs héritées.
unset
Toutes les propriétés qui s’appliquent à l’élément prendront leur valeur héritée si elles héritent par défaut, ou leur valeur initiale sinon.
revert
Le comportement obtenu sera différent selon l’origine de la règle :
- Si la règle provient du site, revert remonte la cascade au niveau de la feuille de style de l’utilisatrice ou de l’utilisateur afin que les valeurs spécifiées soient calculées comme si aucune règle du site n’avait été spécifiée pour l’élément. En ce qui concerne revert, cette origine (le site) inclut également les origines de surcharge (override) et d’animation.
- Si la règle provient d’une feuille de style de l’utilisatrice ou de l’utilisateur, revert remonte la cascade au niveau de l’agent utilisateur afin que les valeurs spécifiées soient calculées comme si aucune règle utilisateur ou du site n’avait été spécifiée pour l’élément.
- Si la règle provient de l’agent utilisateur, revert agira comme unset.
Exemples
Dans l’exemple que je vous propose, le CSS contient une mise en forme pour l’élément blockquote et pour l’élément body.
<blockquote id="quote"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</blockquote>Phasellus eget velit sagittis.body { font-size: small; background-color: #f0f0f0; color: blue; margin: 0; padding: 0;} blockquote { background-color: skyblue; color: red;}Les résultats que je vous présente ici illustrent les effets des différentes valeurs de la propriété all lorsqu’elle est appliquée dans la règle blockquote.
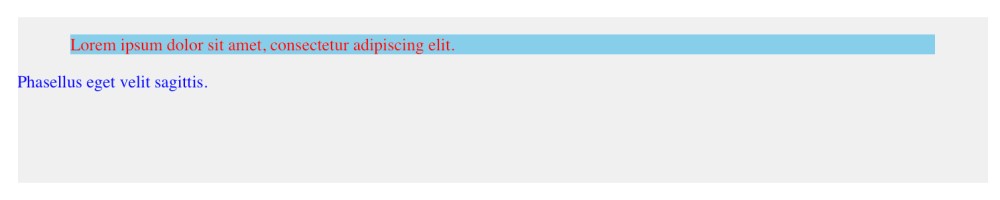
Pas de propriété all

Ici l’élément blockquote utilise la mise en forme par défaut du navigateur, qui lui fournit une marge, ainsi que des couleurs d’arrière-plan et de texte indiquées par la feuille de style.
Il se comporte donc comme un élément de bloc : le texte qui suit l’élément est placé en dessous.
all : initial

Ici l’élément blockquote n’utilise plus la mise en forme par défaut du navigateur.
Il s’agit maintenant d’un élément en ligne (la valeur initiale de display), son background-color vaut transparent (sa valeur initiale), sa font-size vaut medium, et sa color vaut black (là encore, sa valeur initiale).
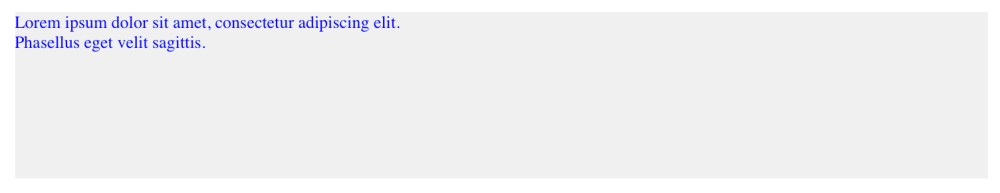
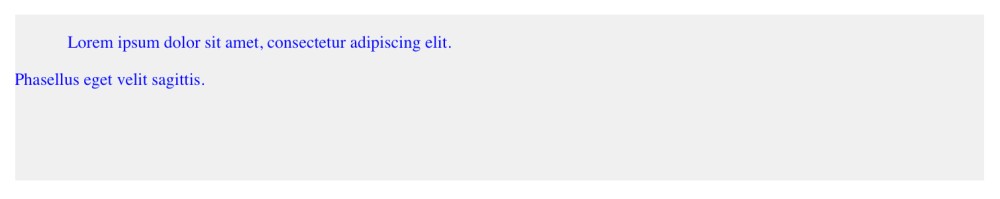
all : inherit

Dans ce cas l’élément blockquote n’utilise pas la mise en forme par défaut du navigateur mais hérite des valeurs de l’élément parent body.
L’élément blockquote est désormais un élément de bloc (il hérite de cette caractéristique via la valeur de display pour body), son background-color vaut #F0F0F0 (héritée), sa font-size vaut small (héritée), et sa color vaut blue (héritée).
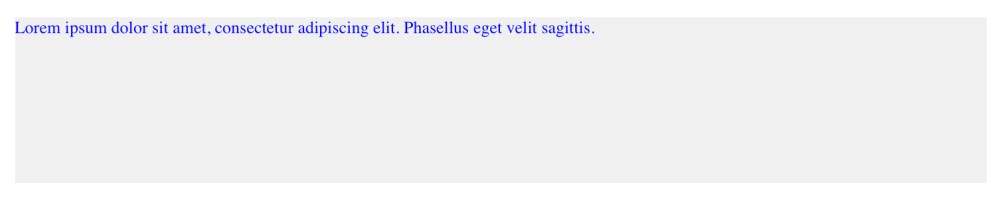
all : unset

Lorsque la valeur unset est appliquée à la propriété all dans la règle blockquote, l’élément blockquote n’utilise pas la mise en forme par défaut du navigateur.
Comme background-color n’est pas une propriété héritée, contrairement à font-size et color qui sont héritées, l’élément blockquote est un élément en ligne (la valeur initiale de display), son background-color vaut transparent (sa valeur initiale), mais sa font-size vaut toujours small (sa valeur héritée) et sa color vaut blue (sa valeur héritée).
all : revert

Lorsque la propriété all utilise la valeur revert dans la règle blockquote, cette règle est considérée comme absente et les valeurs pour la mise en forme sont héritées de celles appliquées à l’élément parent body.
De ce fait blockquote devient un élément de bloc, son background-color vaut #F0F0F0, sa font-size vaut small et sa color vaut blue : toutes ces valeurs sont héritées de la règle pour body.
Compatibilité avec les navigateurs
Le site de référence Can I Use nous annonce une compatibilité à 92% avec l’ensemble des navigateurs !
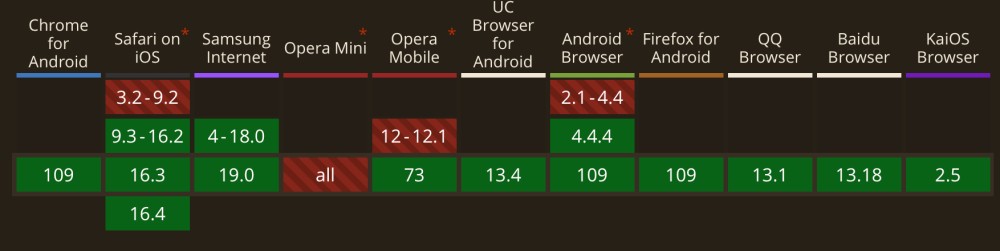
 Compatibilité avec les navigateurs mobile
Compatibilité avec les navigateurs mobile
 Compatibilité avec les navigateurs desktop
Compatibilité avec les navigateurs desktop
Le mot de la fin
En général il faut toujours assurer la compatibilité en ajoutant les propriétés plus classiques qui sont, elles, toujours utilisées par tous les navigateurs.

